
大麦已来
房地产互联网营销神器

01
售前·客户量
解决传播缓解两大核心问题——内容和渠道
解决传播缓解两大核心问题——内容和渠道
02
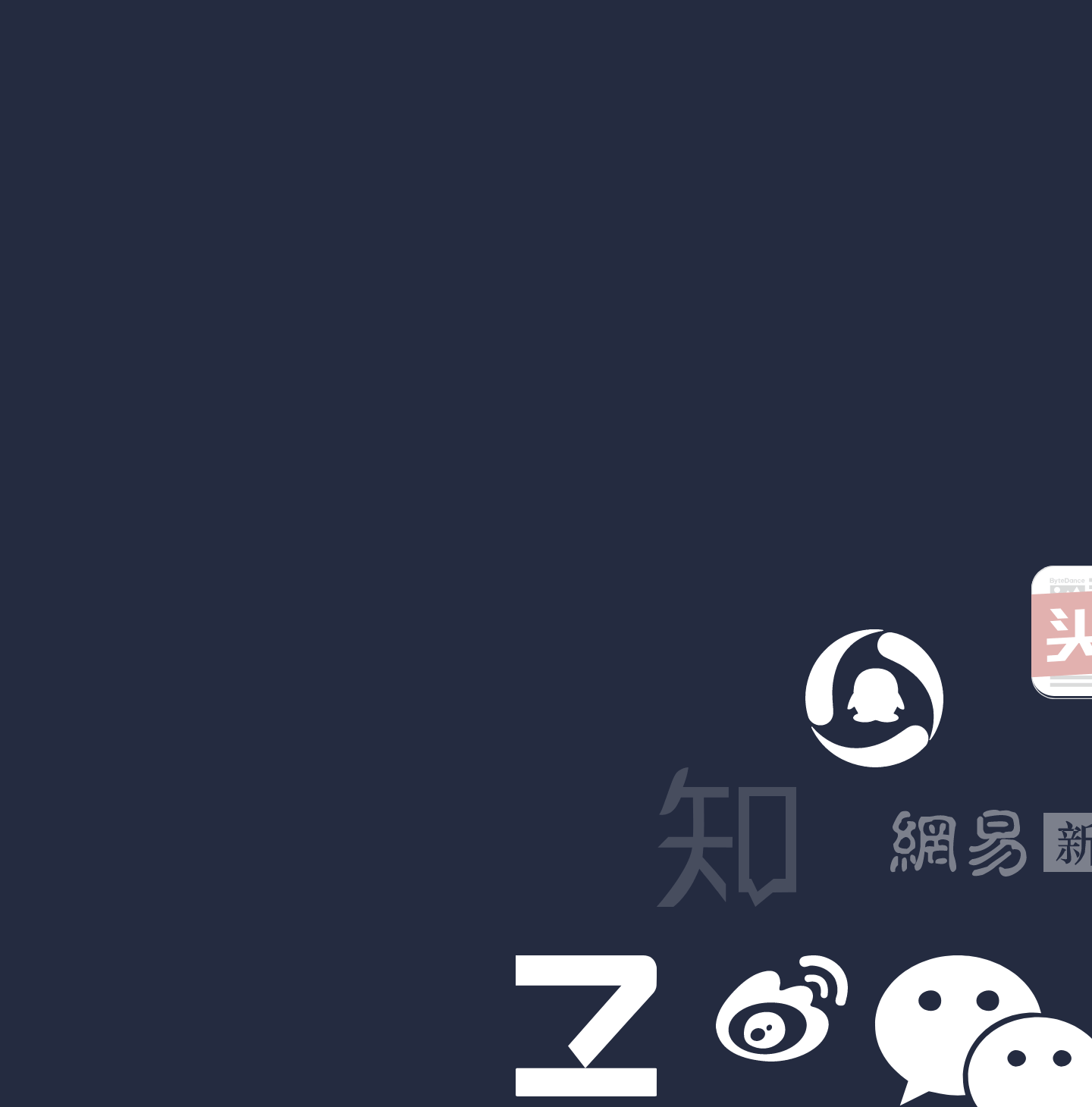
售中·客户线上转化
帮助顾问在线完成销售引导;扩大客户半径,缩短交易周期
帮助顾问在线完成销售引导;扩大客户半径,缩短交易周期
03
售后·客户裂变增量
解决传播缓解两大核心问题——内容和渠道
解决传播缓解两大核心问题——内容和渠道

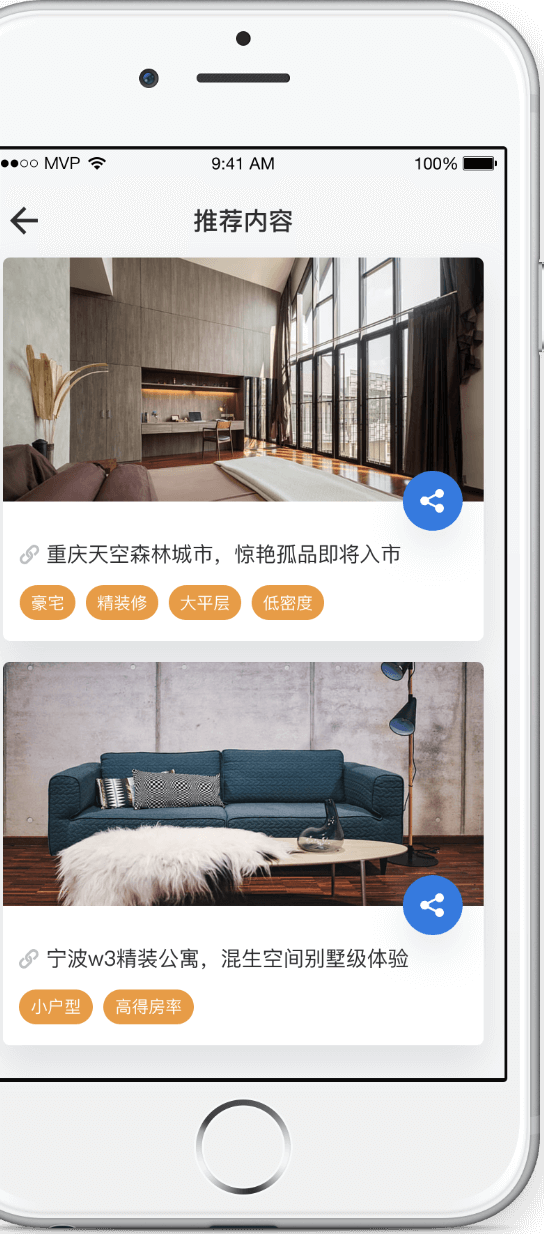
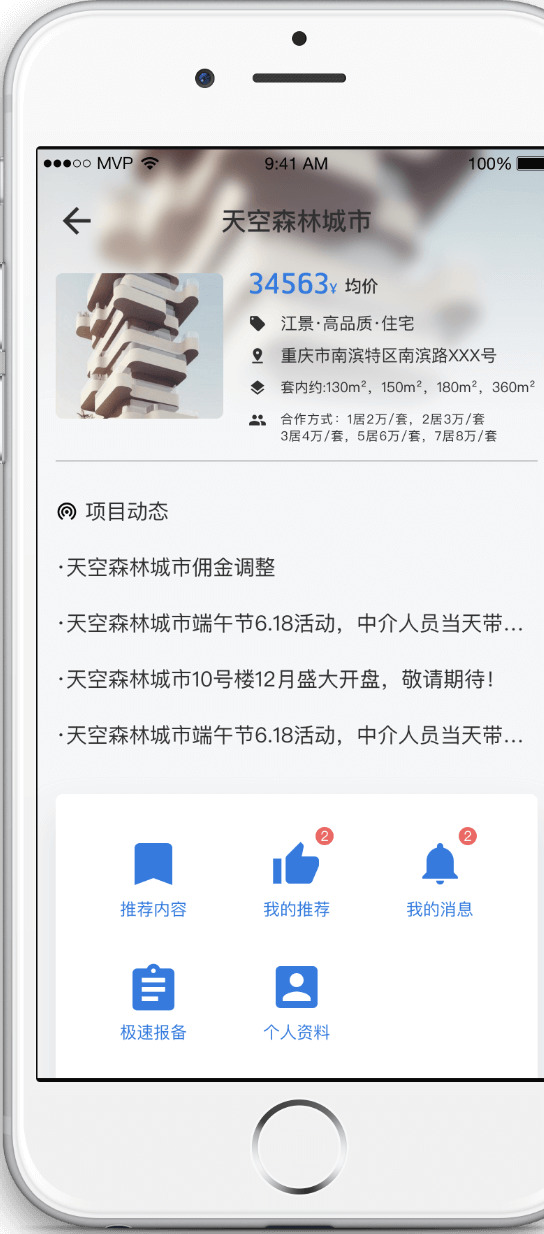
线上客户蓄客池
为一体的移动小程序售楼处
云案场
集中留存、服务、转化
集高颜值项目信息展示、客户咨询、视频看房功能为一体的移动小程序售楼处